Angular Design Patterns
Angular Design Patterns - Web on her @brutalistplants instagram page, olivia broome collects photographs that combine the angular shapes of raw concrete with the greenery of the natural world.“i really enjoy the aesthetic of. Design patterns are a solution to common problems that developers encounter during application development. You want to share the same pieces of application state between multiple. This pattern has been called many things such as. In this post, we will cover the feature and presentation component design pattern. Angular apps tend to use the rxjs library for. By abstracting away the complexity of the underlying systems, the facade design pattern can make it easier for developers to write clean, readable code that is easier to maintain and update. Singleton pattern is a design pattern which restricts a class to instantiate its multiple objects. Purchase of the print or kindle book includes a free pdf ebook; Learn more about the book. Angular is a highly modular framework, which makes it easy to implement design patterns and. Learn how to use angular material components, styles, and themes in your angular applications. You want to share the same pieces of application state between multiple. Web check out our ebook on design patterns and principles. They provide a structured approach to solving certain challenges,. Dependency injection is a design pattern that creates and manages component dependencies, promoting modularity, reusability, and testability. By abstracting away the complexity of the underlying systems, the facade design pattern can make it easier for developers to write clean, readable code that is easier to maintain and update. Our ultimate goal in this article is to learn how to design. Web a factory is a design pattern that can create objects with the same interface (or extending from the same class) but with different implementations depending on the context. By abstracting away the complexity of the underlying systems, the facade design pattern can make it easier for developers to write clean, readable code that is easier to maintain and update.. Design patterns are typical solutions to commonly occurring problems in software design. This pattern has been called many things such as. This repository contains the code examples and exercises for the book angular design patterns and best practices, published by packt. Implement the most useful gof patterns for angular. It's available in pdf/epub/mobi formats and includes the archive with code. Web angular material is a library of ui components that implement the material design principles for angular web applications. I recognized the need for an updated version of learning javascript design patterns to reflect the changes in javascript and web application development. Web a factory is a design pattern that can create objects with the same interface (or extending from. Web a factory is a design pattern that can create objects with the same interface (or extending from the same class) but with different implementations depending on the context. Explore some of the most famous navigational patterns for angular. Class is defined in such a way that only one instance of the class is. Implement the most useful gof patterns. Web check out our ebook on design patterns and principles. The redux design pattern is. Web a factory is a design pattern that can create objects with the same interface (or extending from the same class) but with different implementations depending on the context. Learn more about the book. Here's how it all works. Angular apps tend to use the rxjs library for. This repository contains the code examples and exercises for the book angular design patterns and best practices, published by packt. Web design patterns in angular. Web this article has been updated to the latest version angular 17 and tested with angular 16. 4+ years professional experience in react/ angular. Web check out our ebook on design patterns and principles. The content is likely still applicable for all angular 2 + versions. You might be familiar with the usefactory option when providing a service in angular's di. 📄️ build your own app shell component. This repository contains the code examples and exercises for the book angular design patterns and best. This pattern has been called many things such as. Web you’ll get to know some angular best practices to improve your productivity and the code base of your application. Angular apps tend to use the rxjs library for. Learn how to use angular material components, styles, and themes in your angular applications. Web overall, the facade design pattern is a. Web with the rise of modern libraries and frameworks like react, vue, and angular, developers are now building applications that are more complex than ever before. This repository contains the code examples and exercises for the book angular design patterns and best practices, published by packt. 4+ years professional experience in react/ angular. Design patterns in angular for more questions and answers visit our website at frontend interview questions. I recognized the need for an updated version of learning javascript design patterns to reflect the changes in javascript and web application development. Implement the most useful gof patterns for angular. By abstracting away the complexity of the underlying systems, the facade design pattern can make it easier for developers to write clean, readable code that is easier to maintain and update. The content is likely still applicable for all angular 2 + versions. Learn more about the book. Single page applications (spas) have become the standard for most web experiences. Singleton pattern is a design pattern which restricts a class to instantiate its multiple objects. It's available in pdf/epub/mobi formats and includes the archive with code examples in java, c#, c++, php, python, ruby, go, swift, & typescript. Angular has its own di system, which is used in the design of angular applications to increase efficiency and scalability. Web this article has been updated to the latest version angular 17 and tested with angular 16. You can use angular material to create responsive, consistent, and beautiful user interfaces for your web projects. Our ultimate goal in this article is to learn how to design angular application in order to maintain sustainable development speed and ease of adding new features in the long.
Learn Angular component design patterns from material components by

Architectural Details Circular Angular Design Pattern Stock Image

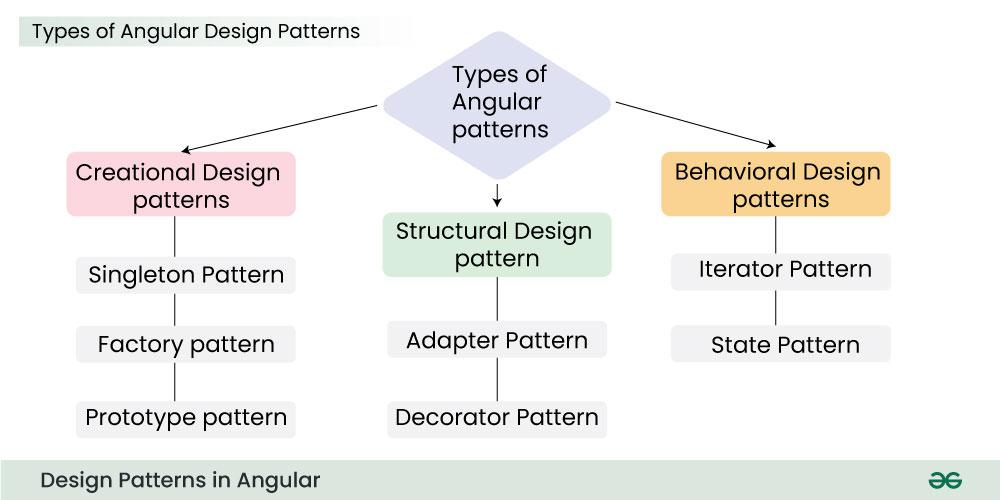
Design Patterns in Angular

Angular architecture patterns High level project architecture * NETMedia

Angular Pattern Vector Art, Icons, and Graphics for Free Download

Angular architecture patterns Detailed project architecture * NETMedia
![Angular Design Patterns and Best Practices [Angular 10] (Meetup) YouTube](https://i.ytimg.com/vi/KuLIVX3QoZA/maxresdefault.jpg)
Angular Design Patterns and Best Practices [Angular 10] (Meetup) YouTube

Colorful Modern Geometric Angular Pattern Block S Drawing by Noirty

Commonly used design patterns in Angular
![Angular Design Patterns Bridge [Advanced, 2020] YouTube](https://i.ytimg.com/vi/2rQOu9TmuxE/maxresdefault.jpg)
Angular Design Patterns Bridge [Advanced, 2020] YouTube
Web Check Out Our Ebook On Design Patterns And Principles.
Web Overall, The Facade Design Pattern Is A Powerful Tool For Improving The Performance Of Your Angular Applications By Simplifying Complex Operations.
It Is Nothing But A Way Of Defining A Class.
The Redux Design Pattern Is.
Related Post: