Android Navigation Drawer
Android Navigation Drawer - The code has been given in both java and kotlin programming language for android. This will appear on the dashboard, toolbar, and navigation drawer. Web under 'your app activities' click the + add an activity button and select map from the list. Web add a navigation drawer. Web in this post, you'll learn how to display navigation items inside a navigation drawer in android. Users can activate it by swiping from the side or tapping a menu icon. The navigation drawer slides in from the left and contains the navigation destinations for the app. Refer image below, navigation drawer example —. Web remember to subscribe if you are not subscribed.subscribe link: Web create a new navigation drawer app. Web assistant district attorney susan hoffinger, center, questions witness michael cohen, far right, as donald trump, far left, looks on in manhattan criminal court, monday, may 13, 2024, in new york. Web the android navigation drawer component is a powerful tool that allows developers to implement efficient app navigation with a side menu. Web custom launchers on android have faced. Cards & stationery, accessories, gift shops. We’ll show 3 fragment views that can be opened from the drawer items. The navigation drawer is a ui panel that shows your app's main navigation menu. Nova 8 features a revamped settings page, powerful nova. It can be whatever you want but should probably provide a general description of the map that you. Web the navigation drawer is a popular design pattern used in android apps as it provides a simple and clean way for users to navigate through different sections of the app. It is also a crucial ui feature that delivers activities that users desire, such as changing user profiles, altering program settings, and so on. Cards & stationery, accessories, gift. The code has been given in both java and kotlin programming language for android. It is not visible by default, and shown when swiped from left to right or by clicking. This will appear on the dashboard, toolbar, and navigation drawer. Web in this article, it has been discussed step by step to implement the navigation drawer in android. Web. I will create a new android application by selecting navigation drawer activity in android studio. The code has been given in both java and kotlin programming language for android. Find great deals and sell your items for free. Users can activate it by swiping from the side or tapping a menu icon. The name that you want to give your. I will create a new android application by selecting navigation drawer activity in android studio. Web under 'your app activities' click the + add an activity button and select map from the list. Web in android, navigation drawer is a panel that displays app’s navigation option from the left edge of the screen. Refer image below, navigation drawer example —.. I will create a new android application by selecting navigation drawer activity in android studio. Web 20 september 2019 | xibei gongye daxue xuebao/journal of northwestern polytechnical university, vol. Navigation drawers provide access to the navigation destinations of your app. The navigation drawer is a ui panel that shows your app's main navigation menu. It is not visible by default,. Web remember to subscribe if you are not subscribed.subscribe link: Web new and used drawer knobs for sale in chicago, illinois on facebook marketplace. The code has been given in both java and kotlin programming language for android. We'll cover how to use jetpack navigation to perform this task. Enable users to switch between different categories, such as in news. Users can activate it by swiping from the side or tapping a menu icon. Cards & stationery, accessories, gift shops. It is one of the most important and useful ui pattern introduced by the google for developing android app. It is not visible by default, and shown when swiped from left to right or by clicking. Web welcome to android. It can be whatever you want but should probably provide a general description of the map that you will be displaying. Find great deals and sell your items for free. Web the navigation drawer is the most used feature provided by android, and it is a ui panel that displays your app’s primary navigation menu. Web the navigation component handles. Web navigation drawers provide access to destinations and app functionality, such as switching accounts. Users can activate it by swiping from the side or tapping a menu icon. Nova 8 features a revamped settings page, powerful nova. I will create a new android application by selecting navigation drawer activity in android studio. We’ll show 3 fragment views that can be opened from the drawer items. You will use the navigation component to connect them and in doing so, implement the following: The name that you want to give your activity. An open drawer displaying a navigation menu. We will use android studio for this tutorial and implement the navigation drawer using the androidx libraries. As a bonus, you'll also learn how to use the android studio templates feature to bootstrap your project with a navigation drawer quickly. The navigation drawer is a ui panel that shows your app's main navigation menu. In this codelab, you will work with the sample app seen below: The navigation drawer slides in from the left and contains the navigation destinations for the app. Refer image below, navigation drawer example —. Web 20 september 2019 | xibei gongye daxue xuebao/journal of northwestern polytechnical university, vol. This will appear on the dashboard, toolbar, and navigation drawer.
How to implement Navigation Drawer in android full tutorial with

Android Navigation Drawer using Google Material Design Custom

Navigation Drawer in Android Studio using Kotlin Easy 12 Steps

Android Studio Navigation Drawer With Fragment and Activity Custom

How to implement navigation drawer in your android app with an example
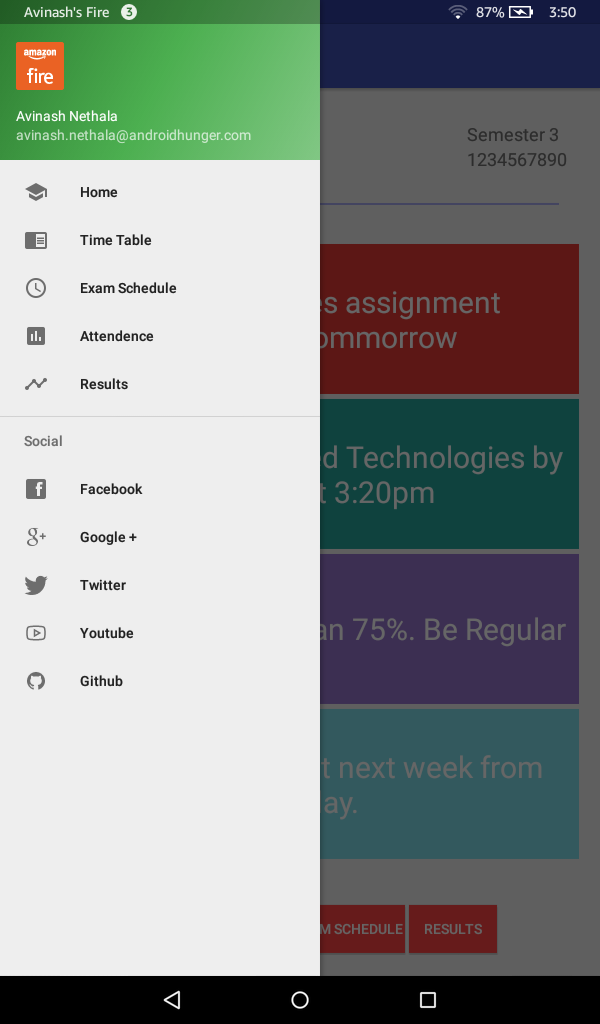
![Implementing Navigation Drawer In Android [Step By Step] Howtodoandroid](https://www.howtodoandroid.com/wp-content/uploads/2021/03/Android-Navigation-Drawer-Explained-Step-By-Step.webp)
Implementing Navigation Drawer In Android [Step By Step] Howtodoandroid

How to create Custom Navigation Drawer in Android Studio Navigation

Android Navigation Drawer Example with a Step by Step Tutorial Guide

Create a navigation drawer Android Developers

Android Navigation Drawer UpLabs
Web The Navigation Component Handles Diverse Navigation Use Cases, From Straightforward Button Clicks To More Complex Patterns, Such As App Bars And The Navigation Drawer.
Web In Android, Navigation Drawer Is A Panel That Displays App’s Navigation Option From The Left Edge Of The Screen.
Web New And Used Drawer Knobs For Sale In Chicago, Illinois On Facebook Marketplace.
Cards & Stationery, Accessories, Gift Shops.
Related Post: