Accordion Template
Accordion Template - To the right is a panel, containing additional information. Web an accordion is a menu composed of vertically stacked headers that reveal more details when triggered (often by a mouse click). These classes control the overall appearance, as well as. Often some accordion menus only allow one item open at a time but this example allows one or the other, to try it out for yourself. Using css for creating accordion menus offers several advantages: Bootstrap 4 accordion with plus minus ( winson222 ) Web may 10, 2022. The best free accordion snippets available. Click browse to publish your file to an alternative location. To render an accordion that’s expanded, add the.open class on the.accordion. Web find the bootstrap accordion that best fits your project. Play it clean and simple in this template by david fair, which demonstrates how the accordion interaction can be used to lay out a process. Paper kit 2 pro angular. Grid style website draft (cursor / sticky / accordion / lottie) 271. 10 creative bootstrap accordion examples. Otherwise, you will find loads of great bootstrap accordions below. Web bootstrap accordion menu for all purpose. Grid style website draft (cursor / sticky / accordion / lottie) 271. Bootstrap accordion templates allow developers to organize content in a collapsible and expandable manner. Web no matter for what purpose you are making an accordion, there is a design example for. The accordion component allows you to create collapsible content sections, often used in faq sections or for organizing information. Design elements using bootstrap, javascript, css, and html. They allow for efficient organization of content within a limited space, with different sections of content viewable by clicking on their respective headers. The creator has used the colors to give a visually. Download for storyline or powerpoint. To render an accordion that’s expanded, add the.open class on the.accordion. Follow the modern mobile trends with this free responsive accordion template. Accordion with new idea and style using 4.1.1. Discover our collection of css accordions with free html and css code examples. Play it clean and simple in this template by david fair, which demonstrates how the accordion interaction can be used to lay out a process. These classes control the overall appearance, as well as. Html & with css. The best free accordion snippets available. Using css for creating accordion menus offers several advantages: Bootstrap accordion table , accordion table bootstrap. Bootstrap 4 accordion with plus minus ( winson222 ) This is a simple example of accordion menu that can easily be integrated into any bootstrap template. The best free accordion snippets available. They allow for efficient organization of content within a limited space, with different sections of content viewable by clicking on their. Bootstrap accordion templates allow developers to organize content in a collapsible and expandable manner. The accordion website template developed in 2022 by nicepage has many collapsible group items that may be used for a responsive portfolio wordpress theme. Chrome, edge, firefox, opera, safari. Web css accordion menus are a type of display widget commonly used in website navigation. Web basic. Web you can directly upload the zip file to a learning management system (lms). The accordion uses collapse internally to make it collapsible. Web may 10, 2022. 10 creative bootstrap accordion examples. Accordions are bootstrap components that offer a simple but effective way for users to display contents. Grid style website draft (cursor / sticky / accordion / lottie) 271. Bootstrap 4 accordion menu dropdown with font awesome icons. These classes control the overall appearance, as well as. Paper kit 2 pro angular. Design elements using bootstrap, javascript, css, and html. Html & with css. We have two css accordion menus that showcase different features. Web find the bootstrap accordion that best fits your project. It is shown by default, until the collapse plugin adds the appropriate classes that we use to style each element. Bootstrap accordion table , accordion table bootstrap. The accordion uses collapse internally to make it collapsible. Collection of free tailwind css accordion code examples from codepen and other resources. Click browse to publish your file to an alternative location. This means that users can control what they see, making the interface more interactive and efficient. Accordion with new idea and style using 4.1.1. The accordion section is located to the left, providing collapsible content navigation. Bootstrap accordion table , accordion table bootstrap. This is the first item's accordion body. Bootstrap 4 accordion menu dropdown with font awesome icons. Accordions are bootstrap components that offer a simple but effective way for users to display contents. The accordion component allows you to create collapsible content sections, often used in faq sections or for organizing information. Using css for creating accordion menus offers several advantages: Accordion is a vertically collapsing element to show and hide content via class changes. We have two css accordion menus that showcase different features. This is a simple example of accordion menu that can easily be integrated into any bootstrap template. Web an accordion is a menu composed of vertically stacked headers that reveal more details when triggered (often by a mouse click).
Accordion Fold Template Download True to Size! Joy of Cards

Free 5 Panel Accordion Brochure Mockup PSD Set Good Mockups

12+ Paper Folding Templates PSD

Create an Accordion with HTML and CSS Coding Artist

Accordion Templates Simply Color Lab

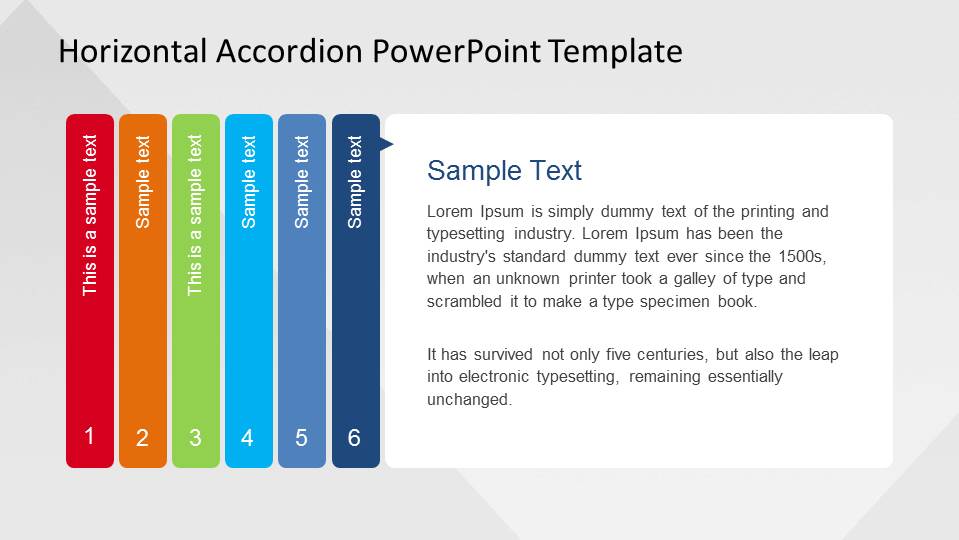
Horizontal Accordion PowerPoint Template SlideModel

Colorful accordion music style template Stock Vector Image by

Png Accordion Cut Files For Silhouette Accordion Clipart Accordion SVG

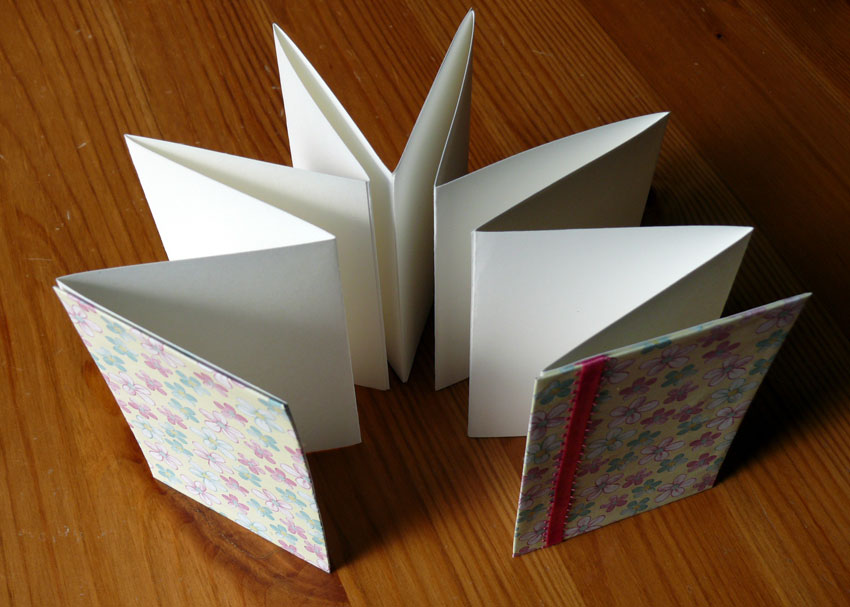
How To Make An Accordion Card Accordion Fold Card Sheetal's Nook

Interactive Notebook Templates Easy to Cut Accordion Pack 94
Since This Web Design Pattern Highlights Only The Most Critical Information Of A Section But Makes The Rest Easily Accessible, It’s A Common Element In Responsive Design.
10 Creative Bootstrap Accordion Examples.
The Creator Has Used The Colors To Give A Visually Pleasing Look And Also A Sense Of Orderliness.
Build Vertically Collapsing Accordions In Combination With Our Collapse Javascript Plugin.
Related Post: