404 Page Not Found Template
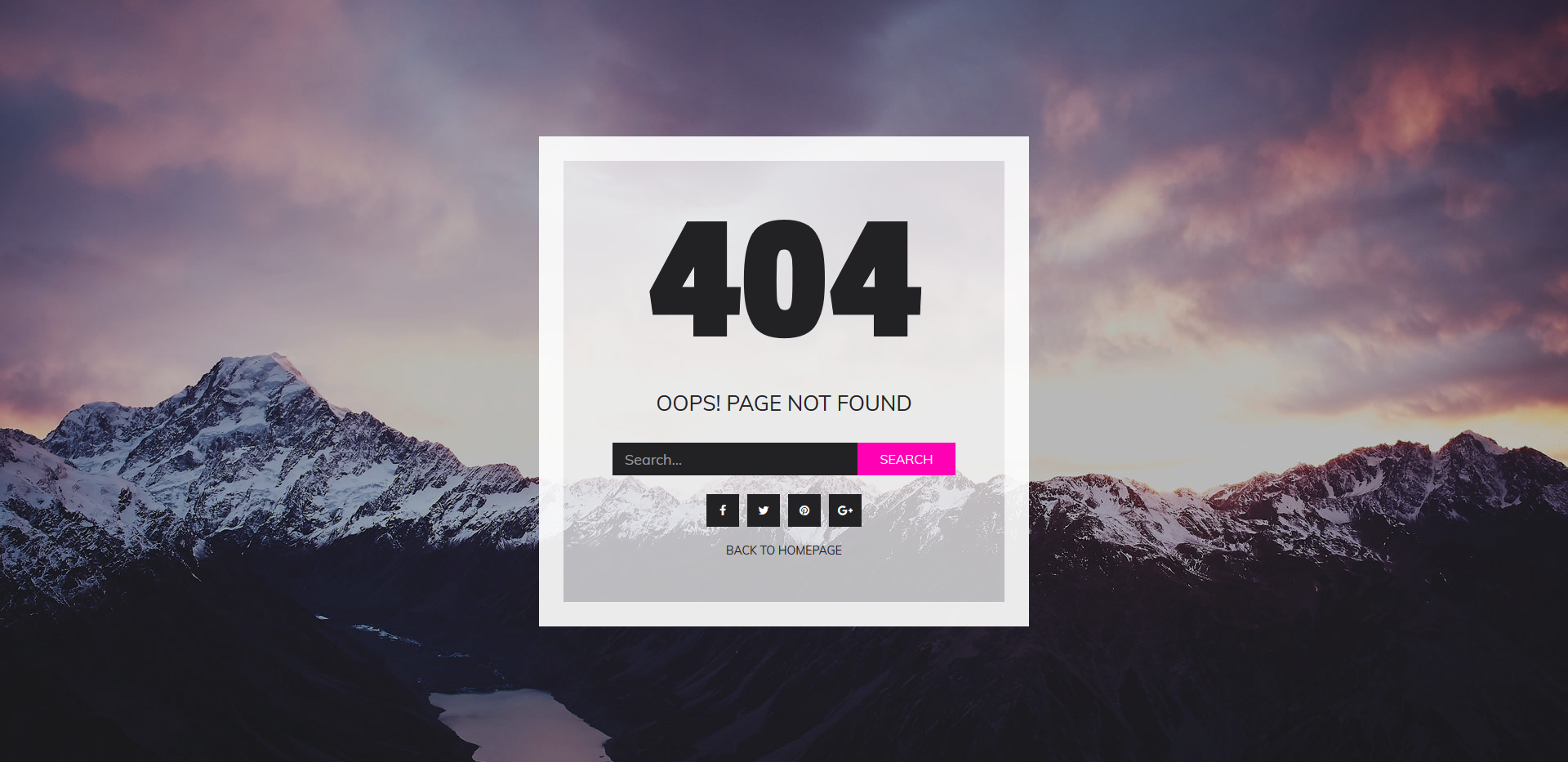
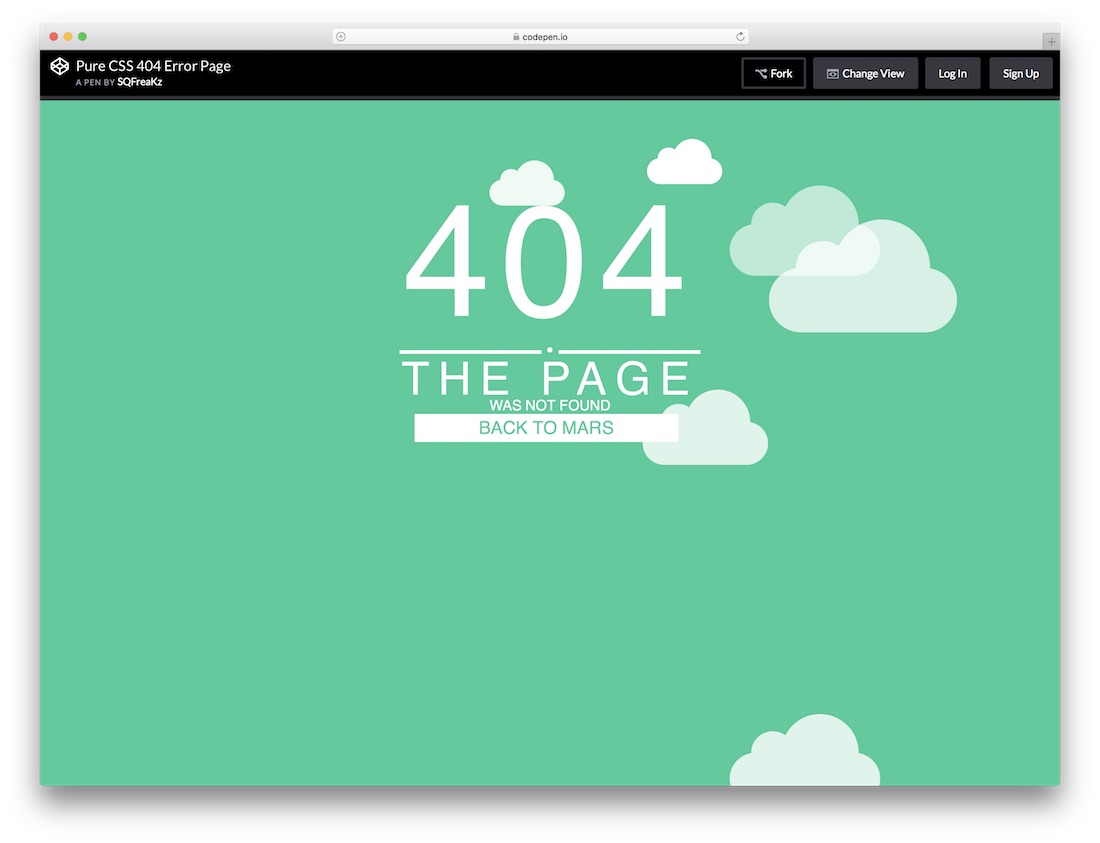
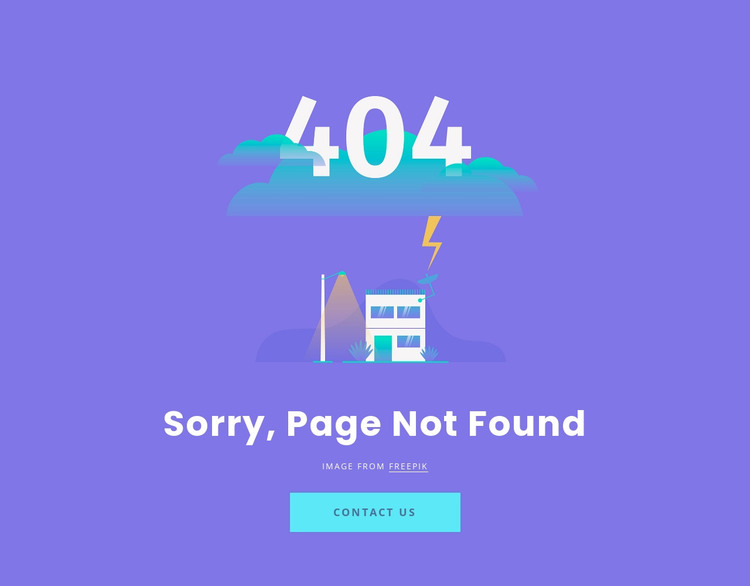
404 Page Not Found Template - Creating a custom 404 page can help give your site a unique personality. “51 html 404 page templates” is published by freefrontend.com. All you need is one line of code: It provides a modern website solution for delivery companies looking to establish businesses online. Continue by hiding the custom header and footer of your 404 page by clicking on the eye icon. Once the basic html structure of the 404 not found page is in place, the next step is to add styling to the 404 not found page using css. Medium is a classic example of a great 404 page that doesn’t need illustrations or videos to deliver a great experience. Next, we will create our css file. And that’s all you need to do. This comprehensive guide will help you analyse and evaluate: And that’s all you need to do. It has a clean flat design which uses a simple colored background and white typography. The character isn’t a fully developed and rendered masterpiece, but it’s fun and fits the situation at hand. Use code colorlib10 to get 10% off squarespace, and start building today! How to properly install and set up. Web 40 of the best 404 page examples. We love the varying shades of grey in the text, and the fact the page includes a search bar so users are encouraged to continue navigating. At the start of your design process, you need to decide how funny and creative you want your custom 404 page to be. In cases where. Web step 2 (css code): Web 404 splash games. Web create a website in minutes with squarespace! Chrome, edge, firefox, opera, safari. “51 html 404 page templates” is published by freefrontend.com. If you determine there’s still significant demand for a page you’ve deleted, and there’s no suitable page to redirect users to, consider restoring the original version. Screenshot from marvel, february 2024. Web create a website in minutes with squarespace! Limeknight shares a cloneable 404 page design that includes two classic games — breakout and snake. The “404 not found” sign. This comprehensive guide will help you analyse and evaluate: The “404 not found” sign shakes as if the door it's hanging on was just slammed shut. Web 404 splash games. Web create a website in minutes with squarespace! Web to start creating the 404 page template, go to the divi theme builder in your divi settings. Web 404 splash games. We love the varying shades of grey in the text, and the fact the page includes a search bar so users are encouraged to continue navigating. The expression really adds something more to the message, and the cape is a quirky play on how not everyone can be a. Creating a custom 404 page can help. Next, we will create our css file. Use code colorlib10 to get 10% off squarespace, and start building today! Web collection of free html and css 404 page template examples. “51 html 404 page templates” is published by freefrontend.com. 51 html 404 page templates…. You need to squint and lean in to read the itty bitty text on the screen — like it was built for screen resolutions circa 2002. We love the varying shades of grey in the text, and the fact the page includes a search bar so users are encouraged to continue navigating. Introducing the free fuel 404 page not found. Use code colorlib10 to get 10% off squarespace, and start building today! The character isn’t a fully developed and rendered masterpiece, but it’s fun and fits the situation at hand. 51 html 404 page templates…. Some organizations already have creative or fun design elements as part of their brand, and the 404 page is a great way to show that. Css allows us to control the visual appearance of the website, including things like layout, color, and typography. How to properly install and set up. If you determine there’s still significant demand for a page you’ve deleted, and there’s no suitable page to redirect users to, consider restoring the original version. Netflix) you can liven up 404 pages with css. The logitex webflow template is expertly crafted for transportation, logistics, and cargo firms, offering a stylish showcase for your services. Medium does it with font and copy! Next, we will create our css file. Canva has a great list of things you can do to make your 404. The”0″ in 404 is designed to look as an oil drop. All you need is one line of code: Use code colorlib10 to get 10% off squarespace, and start building today! Introducing the free fuel 404 page not found template designed for company websites, portfolio websites, and personal websites. You can either restore the page from an old backup or recreate the page by referring to wayback when archives. “51 html 404 page templates” is published by freefrontend.com. Web this page takes the popular clip art (opens in a new tab or window) inspired characters we see all over the internet and applies it. Web create a website in minutes with squarespace! Click on ‘add new template’ and set up a new template for your 404 page. Medium is a classic example of a great 404 page that doesn’t need illustrations or videos to deliver a great experience. Once the basic html structure of the 404 not found page is in place, the next step is to add styling to the 404 not found page using css. Web step 2 (css code):
20 Best Free 404 Error Page Templates 2023 Colorlib

20 Best Free 404 Error Page Templates 2023 Colorlib

404 error page HTML Template

31 Best Easy To Use Free 404 Error Page Templates 2020 Avasta

31 Best Easy To Use Free 404 Error Page Templates 2020 Avasta

20 Best Free 404 Error Page Templates 2023 Colorlib

31 Best Easy To Use Free 404 Error Page Templates 2020 Colorlib

404 not found message HTML Template

31 Best Easy To Use Free 404 Error Page Templates 2020 Avasta

20 Best Free 404 Error Page Templates 2023 Colorlib
Chrome, Edge, Firefox, Opera, Safari.
Screenshot From Marvel, February 2024.
The “404 Not Found” Sign Shakes As If The Door It's Hanging On Was Just Slammed Shut.
Continue By Hiding The Custom Header And Footer Of Your 404 Page By Clicking On The Eye Icon.
Related Post: