404 Not Found Template
404 Not Found Template - In this file, we will include the main structure for our 404 not found page. Posted on oct 13, 2023. How to create a custom 404 page in tailwind, create a custom 404 page in tailwind, 404 page design tailwind. # nextjs # 404 # react # custompag. Web you can create your own custom 404 page using the theme builder. Web learn how to keep your ideal buyers happy (and on your website) with these essential branded 404 error page examples and best practices. Intentionally trigger a 404 error by typing an incorrect url to make sure your customized page loads correctly. Web test your 404 page: Web the 404 error page is what a browser displays when a page doesn’t exist on a website. “p age not found” — is probably the most annoying thing to look at, on a screen. If your main website rocks a minimalistic look, this free 404 error page template might fit your branding needs ideally. Web the 404 error page is what a browser displays when a page doesn’t exist on a website. 404 with dark & light mode. If you want to set up a custom 404 page template in react. For the longest. Then this guide is for you. Posted on oct 13, 2023. Simple and bold error page is ready and set for you to use right away. In this file, we will include the main structure for our 404 not found page. In this article, you’ll learn how to create an error 404 page. This is a page nobody wants to land into. In this article, you’ll learn how to create an error 404 page. Making a custom 404 page in next.js. Posted on oct 13, 2023. On the other hand, we are still beginning this magnificent. Web step 1 (html code): Web you can create your own custom 404 page using the theme builder. “p age not found” — is probably the most annoying thing to look at, on a screen. Ideally, the user is redirected to a custom 404 page, which informs that the requested page is no longer available. If you want to set. Feeling stuck on how to. For the longest time this page echoed the words ‘disappointment’ and had always been notoriously referred to as the ‘last page of the internet’. Simple and bold error page is ready and set for you to use right away. Web not everyone gets it right, and awwward’s 404 page uses all caps and stark imagery. # nextjs # 404 # react # custompag. Web not everyone gets it right, and awwward’s 404 page uses all caps and stark imagery to communicate to the visitor that they haven’t arrived where they were. The code includes several elements, such as a header and a section with an error message, as well as an image and a link. For the longest time this page echoed the words ‘disappointment’ and had always been notoriously referred to as the ‘last page of the internet’. This is a page nobody wants to land into. Feeling stuck on how to. Web learn how to keep your ideal buyers happy (and on your website) with these essential branded 404 error page examples and. 404 with dark & light mode. “p age not found” — is probably the most annoying thing to look at, on a screen. Web the 404 error page is what a browser displays when a page doesn’t exist on a website. 51 html 404 page templates…. In this file, we will include the main structure for our 404 not found. Web the 404 error page is what a browser displays when a page doesn’t exist on a website. “51 html 404 page templates” is published by freefrontend.com. Automatic handling of unmatched routes with not. Web you can create your own custom 404 page using the theme builder. Web a 404 page is a landing page that tells your website viewers. Web a 404 page is a landing page that tells your website viewers the page they requested to view is unavailable or, in some cases, doesn’t exist. Making a custom 404 page in next.js. Web test your 404 page: “p age not found” — is probably the most annoying thing to look at, on a screen. Then this guide is. To get started, we will first need to create a basic html file. Simple and bold error page is ready and set for you to use right away. Web in general, 404 is a status code that occurs when you visit a web page that does not exist. How to create a custom 404 page in tailwind, create a custom 404 page in tailwind, 404 page design tailwind. Posted on oct 13, 2023. “51 html 404 page templates” is published by freefrontend.com. Web the 404 error page is what a browser displays when a page doesn’t exist on a website. The 404 page template is a site part and can be found by navigating to templates>theme. Web you can create your own custom 404 page using the theme builder. Then this guide is for you. Web what is this? Web test your 404 page: If your main website rocks a minimalistic look, this free 404 error page template might fit your branding needs ideally. Automatic handling of unmatched routes with not. Intentionally trigger a 404 error by typing an incorrect url to make sure your customized page loads correctly. Making a custom 404 page in next.js.
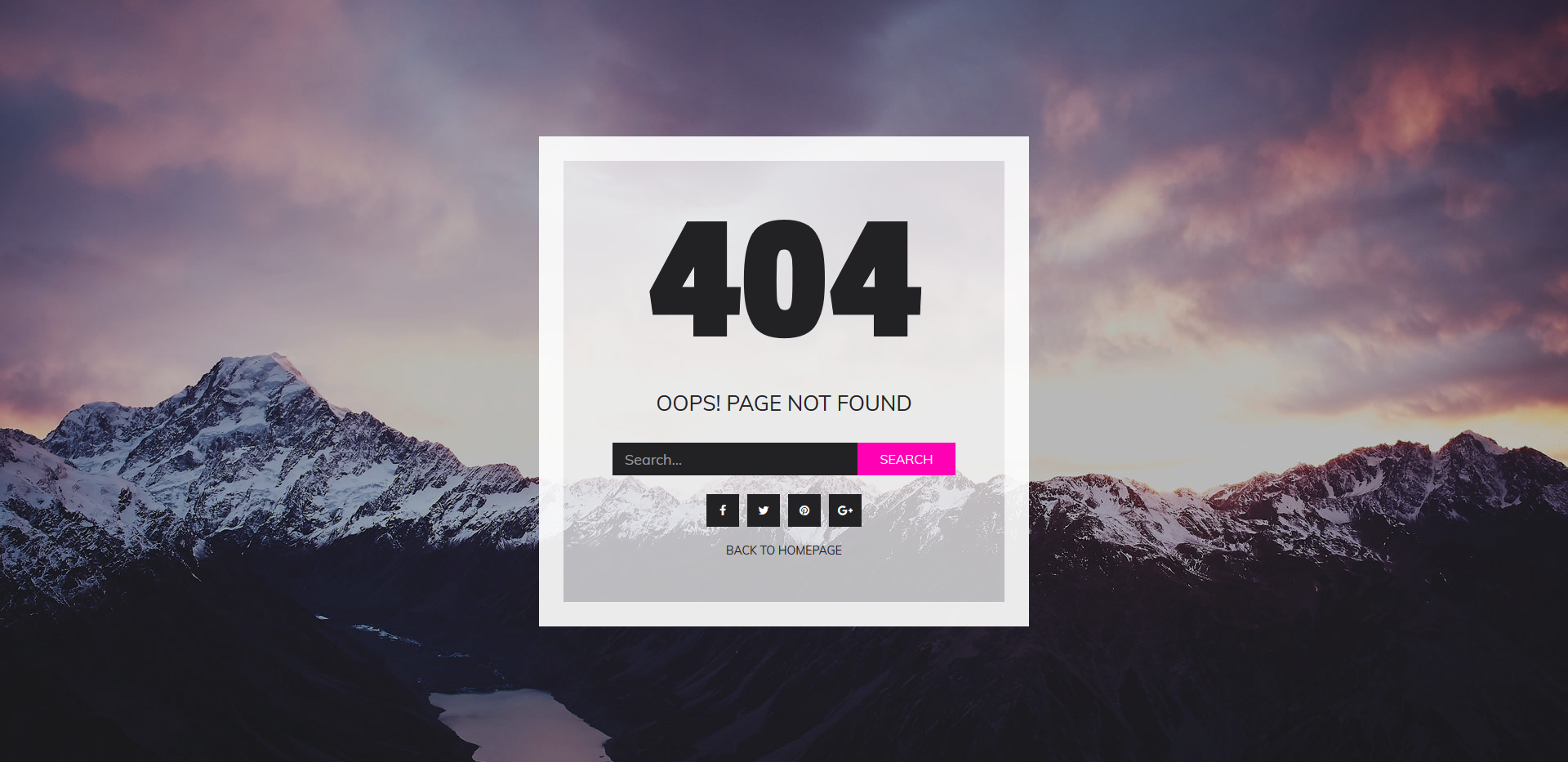
31 Best Easy To Use Free 404 Error Page Templates 2020 Avasta

31 Best Easy To Use Free 404 Error Page Templates 2020 Avasta

31 Best Easy To Use Free 404 Error Page Templates 2020 Avasta

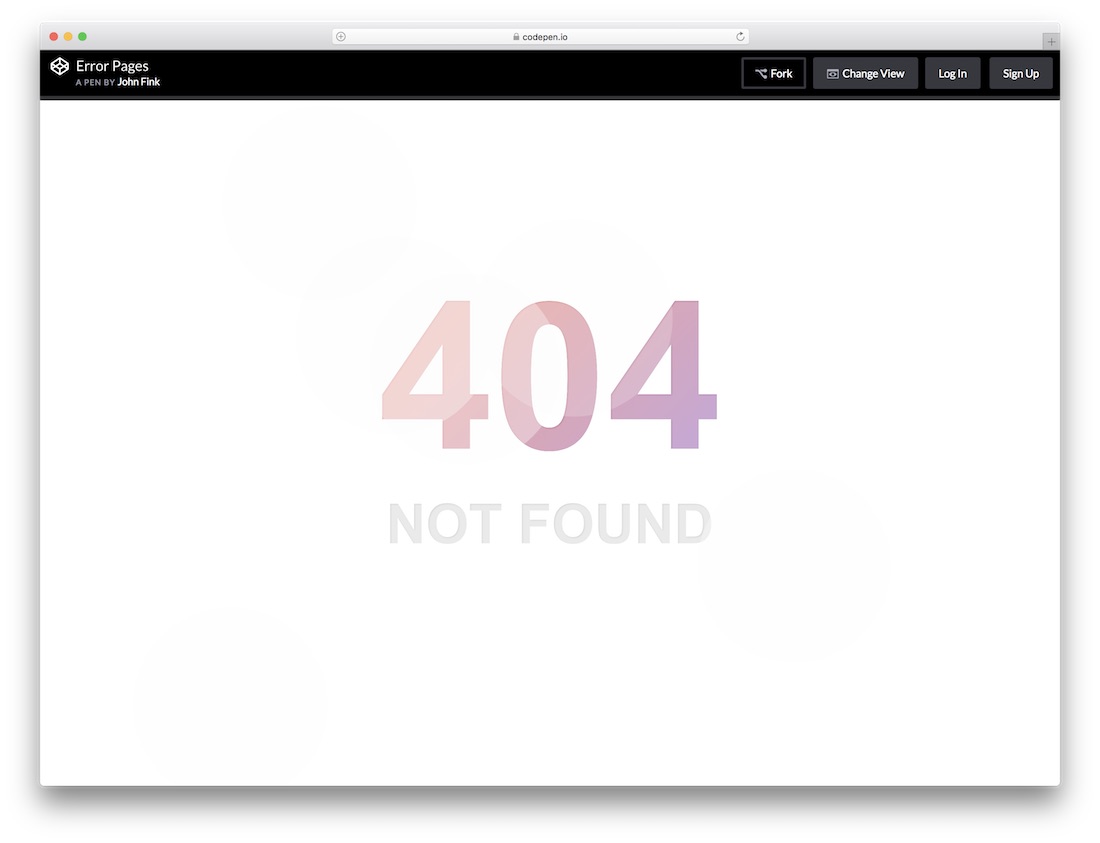
31 Best Easy To Use Free 404 Error Page Templates 2020 Colorlib

404 error page HTML Template

31 Best Easy To Use Free 404 Error Page Templates 2020 Avasta

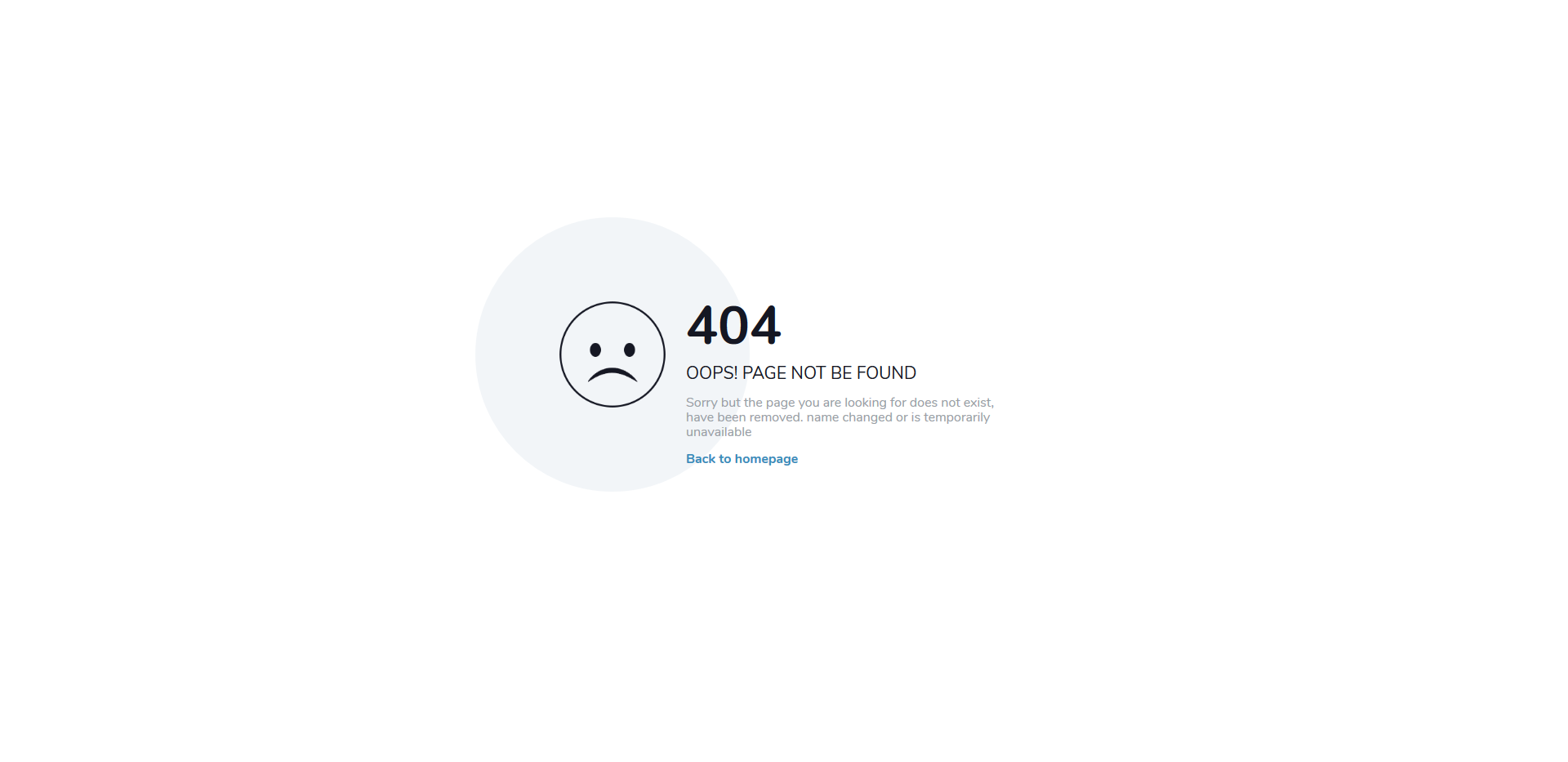
20 Best Free 404 Error Page Templates 2023 Colorlib

31 Best Easy To Use Free 404 Error Page Templates 2020 Avasta

31 Best Easy To Use Free 404 Error Page Templates 2020 Avasta

31 Best Easy To Use Free 404 Error Page Templates 2020 Avasta
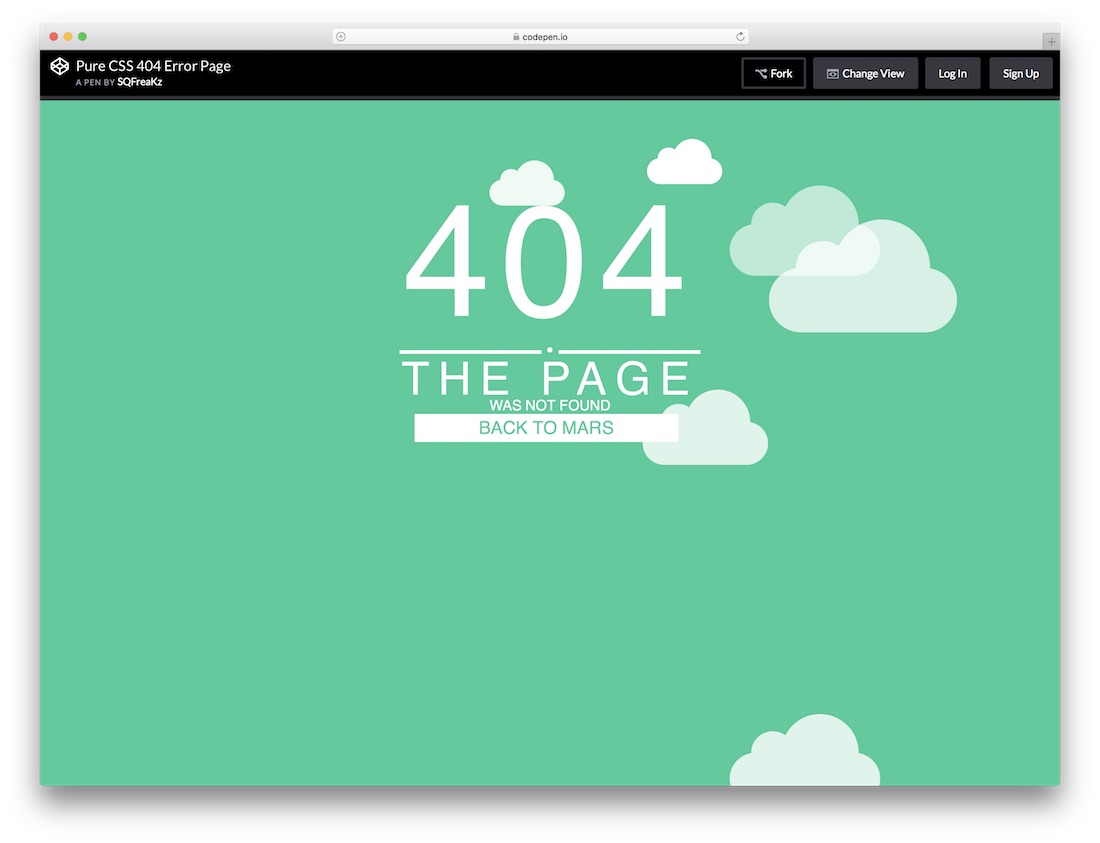
Web Collection Of Free Html And Css 404 Page Template Examples.
It Is A Cool Design Telling Your Users They Landed On The Wrong Page.
In This File, We Will Include The Main Structure For Our 404 Not Found Page.
# Nextjs # 404 # React # Custompag.
Related Post: